개발 개념 정리/html, css
[ CSS ] 복합 선택자 쉽게 이해하기! (하위, 자식, 형제 선택자)
개발하는 몽키
2025. 3. 17. 10:51
복합선택자가 중요한 이유!!
복합 선택자를 사용하면 특정 부모 요소 안에 있는 태그나, 특정 태그 이후에 나오는 요소들만 스타일링할 수 있다.
복합 선택자 종류
- 하위 선택자는 특정 요소 안에 있는 모든 요소를 선택한다.
- 자식 선택자는 부모의 바로 아래에 있는 요소만 선택한다.
- 인접 형제 선택자는 특정 요소 바로 뒤의 형제 요소 하나만 선택한다.
- 일반 형제 선택자는 특정 요소 뒤에 나오는 모든 형제 요소를 선택한다.
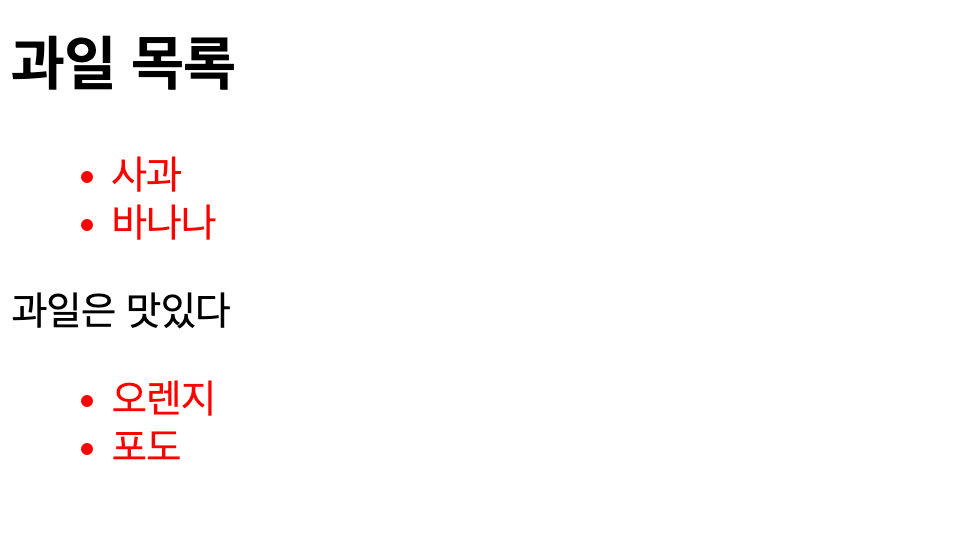
실습 예제 (HTML 코드)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<h2>과일 목록</h2>
<ul>
<li>사과</li>
<li>바나나</li>
</ul>
<p>과일은 맛있다</p>
<ul>
<li>오렌지</li>
<li>포도</li>
</ul>
</div>
</body>
</html>
실습 예제 (CSS 코드)
/* (1) 하위 선택자 (div 안에 있는 모든 ul 태그 선택) */
.container {
border: 2px solid black;
}
/* (2) 자식 선택자 (div의 직계 자식 ul만 선택) */
.container > ul {
border: 1px solid black;
}
/* (3) 인접 형제 선택자 (h2 바로 뒤에 오는 ul 하나만 선택) */
h2 + ul {
background-color: lightcoral;
}
/* (4) 일반 형제 선택자 (h2 뒤에 오는 모든 ul 선택) */
h2 ~ ul {
color: red;
}
| 선택자 | 예제 | 설명 |
| 하위선택자 (, 공백) | .container ul | .container 내부의 모든 <ul> 요소를 선택 |
| 자식 선택자 (>) | .container > ul | .container 내부의 직계 자식 <ul> 요소만 선택 |
| 인접 형제 선택자 (+) | h2 + ul | <h2> 바로 다음에 오는 <ul> 하나만 선택 |
| 일반 형제 선택자 (~) | h2 ~ ul | <h2> 이후에 나오는 모든 <ul> 선택 |